WordPressメニュー作成の流れと設定方法を解説

web集客コンサルタント/デザイナー/色集客アドバイザー/セミナー講師/国が全国に設置する「よろず支援拠点 静岡」 コーディネーター(相談員)
ホームページ・ブログ・インスタ・SNS活用・SEOなどを活用し、想いやコンセプトを表現し自分ブランド作りが得意。
自分でホームページ作成にチャレンジされている起業家さんのサポートしています。
サポート中にご質問をいただきました。
メニュー設置方法を教えて欲しいです。
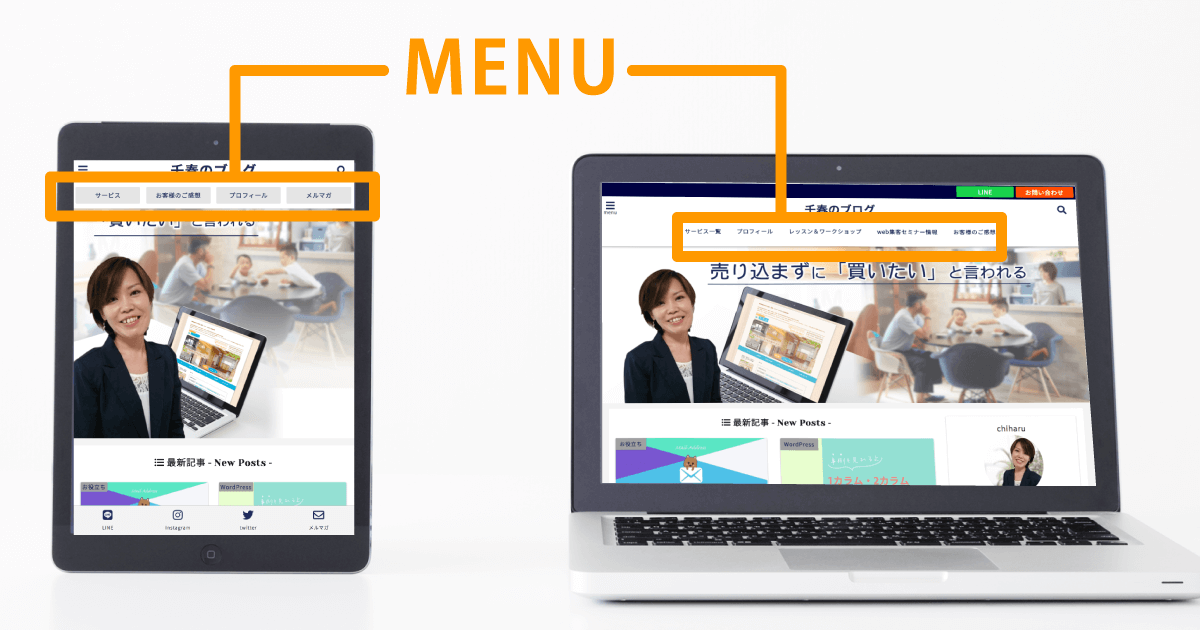
ホームページを見た時にメニューがあるとめちゃくちゃ分かりやすいよね!
自分のホームページもメニューは絶対に付けたいんだ。
 ロンさん
ロンさん
メニューがあると、お客様が見たいページがすぐに分かって便利ですよね。
お客様目線でホームページ作成を考えてるところが、めちゃくちゃ良いと思います。

WordPressのホームページやブログをご自身で作成している人が、【メニュー作成の大まかな流れ】を理解し、実際にWordPressで【メニューを設定する】方法を解説します。
目次
メニューを作成する大まかな流れ

大まかに3つのステップで進めていきます。
ステップ1、メニューに何を載せるか決める
「お問い合わせ」「サービス内容」などメニューバーに何を載せるかを決めましょう
ステップ2、メニューのリンク先となる固定ページや投稿ページを用意する
メニューバーに何を載せるか決めたら、その内容が書かれているページを用意します。
例えば、サービス内容なら、サービスの内容が記載されているページを用意します。
既にもう投稿や固定ページで書いている場合はOKです。
ステップ3、メニューを設定する
メニューに載せる内容とページができたら、設定します。
それでは、実際にWordPressのメニュー設定方法をご説明します。
WordPressでメニューを設定手順
WordPressでメニューを作るのは初めてだし、パソコンも苦手だから不安だな
 ロンさん
ロンさん
苦手だと不安になるけど、手順通りにトライしてみましょう。

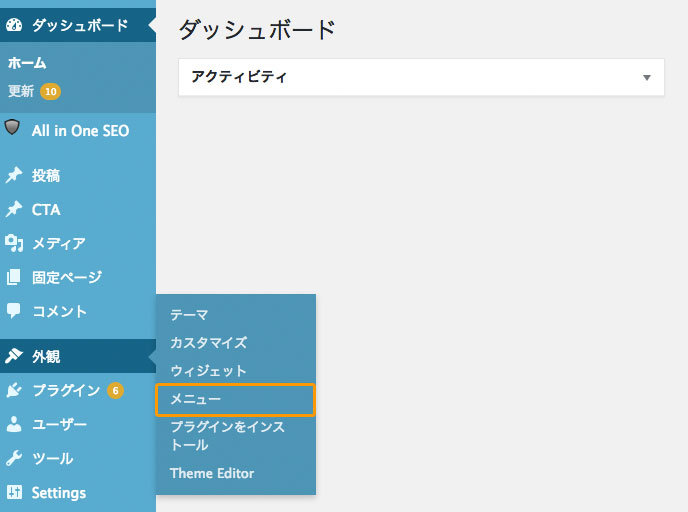
手順1、WordPressのダッシュボードを開き、「外観」の中から「メニュー」をクリックする。

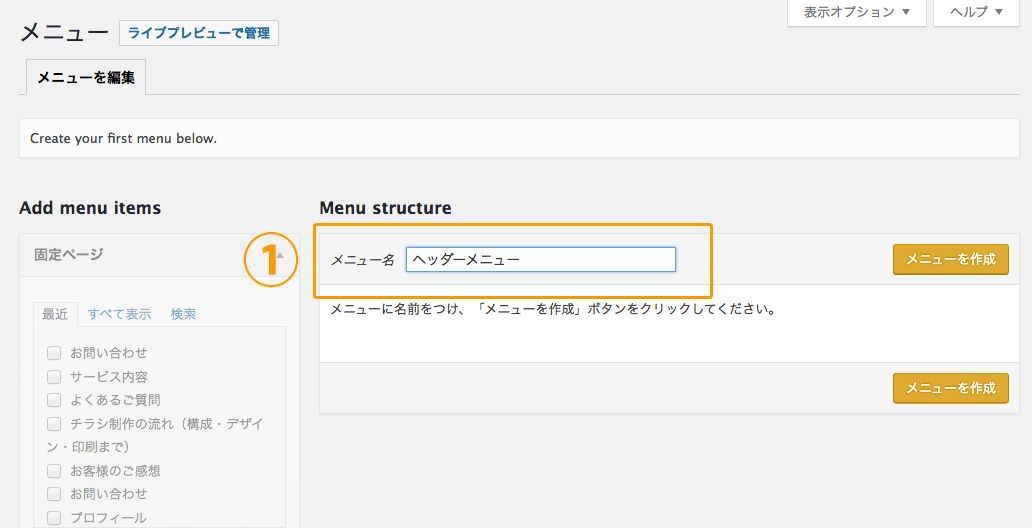
手順2、メニュー名をつけます。
ホームページやブログに直接表示されないから、管理しやすい名前でOKです。

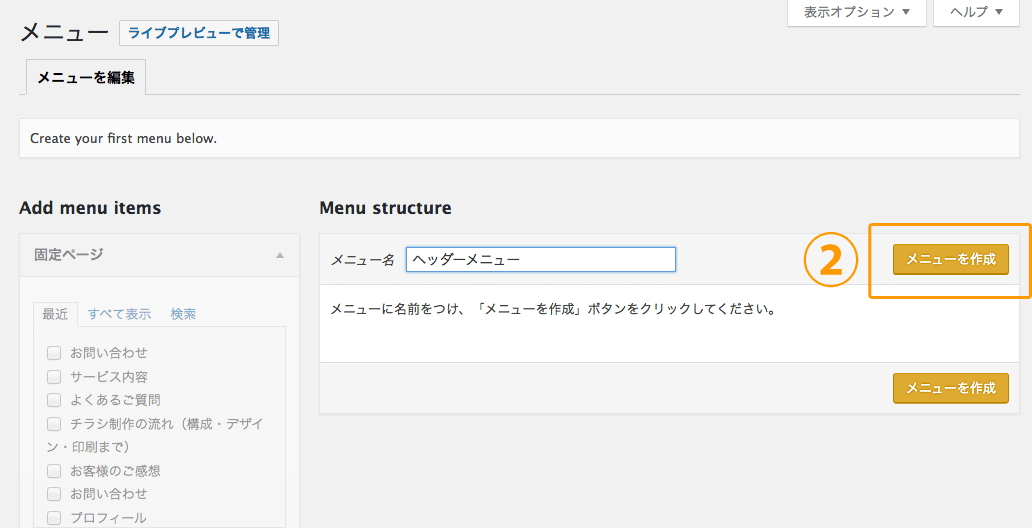
手順3、【メニューを作成】をクリックします。

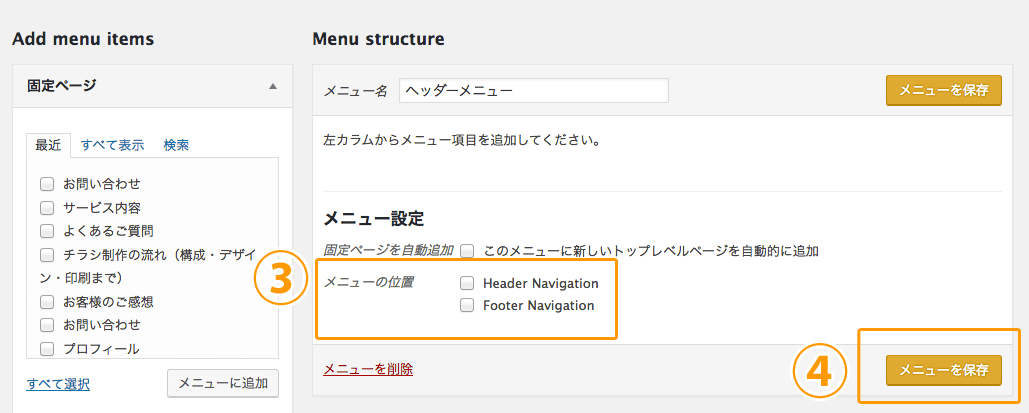
手順4、メニューの位置を決めます。今回はヘッダーメニューを作成しているので、【Header Navigation】にチェックをつけ、【メニューを保存】をクリックします。

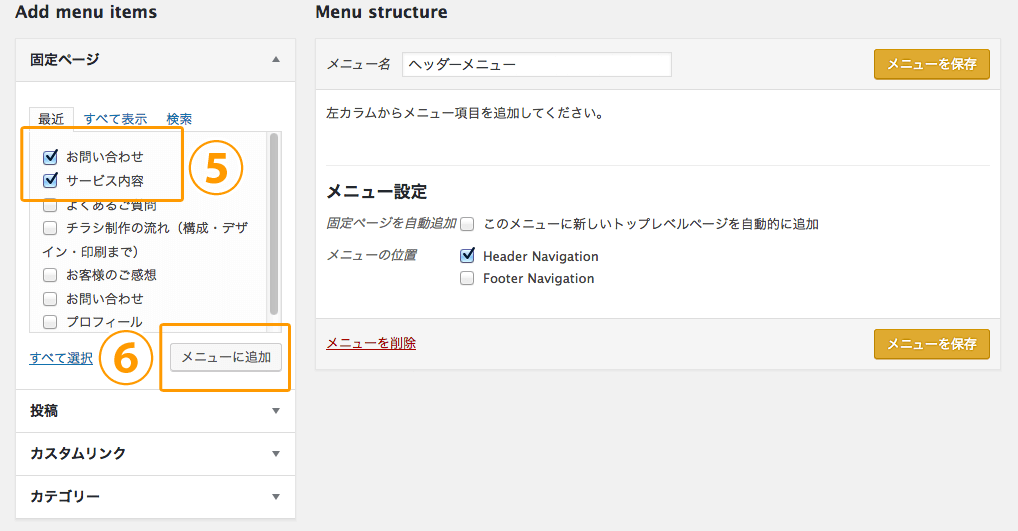
手順5、メニューに追加したい項目を選びます。
今回は、【固定ページ】の「お問い合わせ」と「サービス内容」にチェックをし、【メニューに追加】をクリックします。

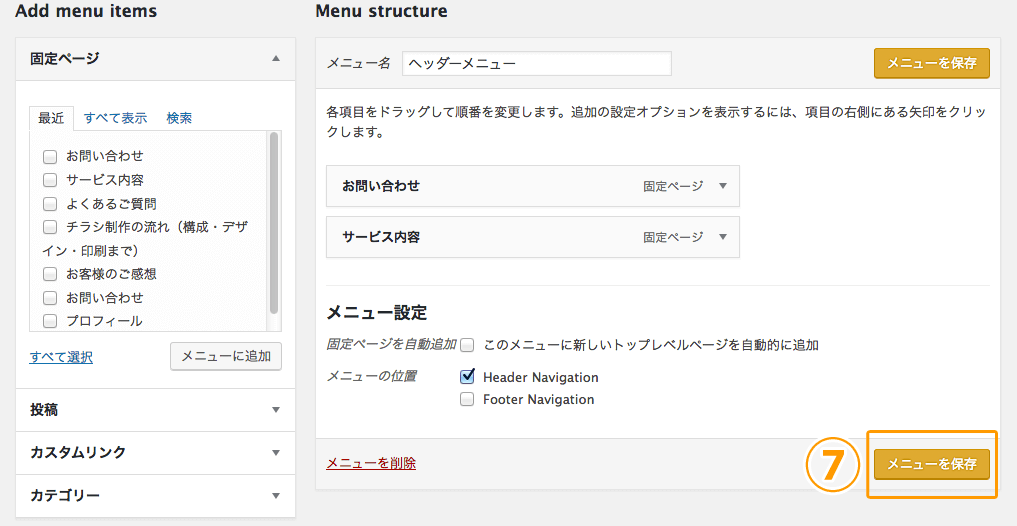
手順5、手順4で選んだメニューページが右側に追加されたのを確認し、【メニューを保存】をクリックします。

まとめ
WordPressのホームページやブログをご自身で作成している人に向けて、以下2点を解説しました。
- メニュー作成の大まかな流れの理解
- WordPressで【メニューを設定する】方法
フッターメニューなども同様に作れるので、ぜひチャレンジして、お客様に分かりやすいホームページやブログを作成しましょう。
web集客コンサルタント/デザイナー/色集客アドバイザー/セミナー講師/国が全国に設置する「よろず支援拠点 静岡」 コーディネーター(相談員)
ホームページ・ブログ・インスタ・SNS活用・SEOなどを活用し、想いやコンセプトを表現し自分ブランド作りが得意。