WordPressのビズベクトルでロゴを設定する方法

web集客コンサルタント/デザイナー/色集客アドバイザー/セミナー講師/国が全国に設置する「よろず支援拠点 静岡」 コーディネーター(相談員)
ホームページ・ブログ・インスタ・SNS活用・SEOなどを活用し、想いやコンセプトを表現し自分ブランド作りが得意。
WordPressの無料テーマのビズベクトルに表示される【ブログ名】をテキストではなく、ロゴ画像を設定する方法をご説明します。
今回もを初心者の方にも分かりやすくご説明します。
ロゴ画像を設定することで、読者さんの印象に残りやすく、ブランド作りにとても効果的です。
目次
ビズベクトルでロゴが表示される場所
WordPressの無料テーマのビズベクトルを使った時に、ロゴが表示される場所をご紹介します。
パソコン表示
左上部に表示されます。

スマホ表示
左上部に表示されます。

パソコン、スマホ、両方ともトップページ、固定ページ、ブログ(投稿)ページで表示されます。
その為、読者さんに何度も見てもらえるので、印象に残りやすく、ブランド作りがしやすいですね。
ビズベクトルでロゴを設定する方法
WordPressの管理画面(ダッシュボード)を開きます。
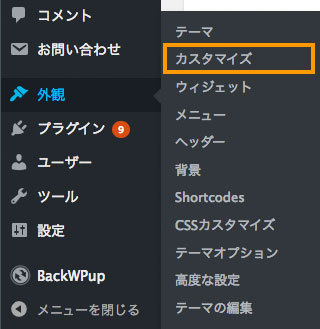
右側にある【外観】の中の【カスタマイズ】をクリックします。

カスタマイズ出来るページが表示されます。
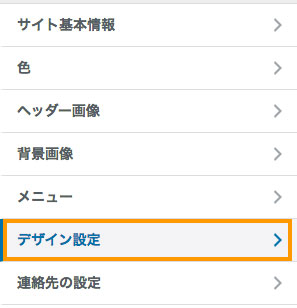
表示されたら、右側にある【デザイン設定】をクリックします。

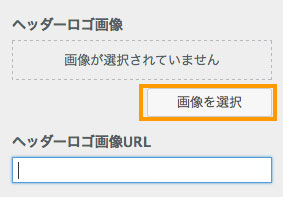
【ヘッダーロゴ画像】の【画像を選択】をクリックします。

ロゴとして使いたい画像をアップロードします。
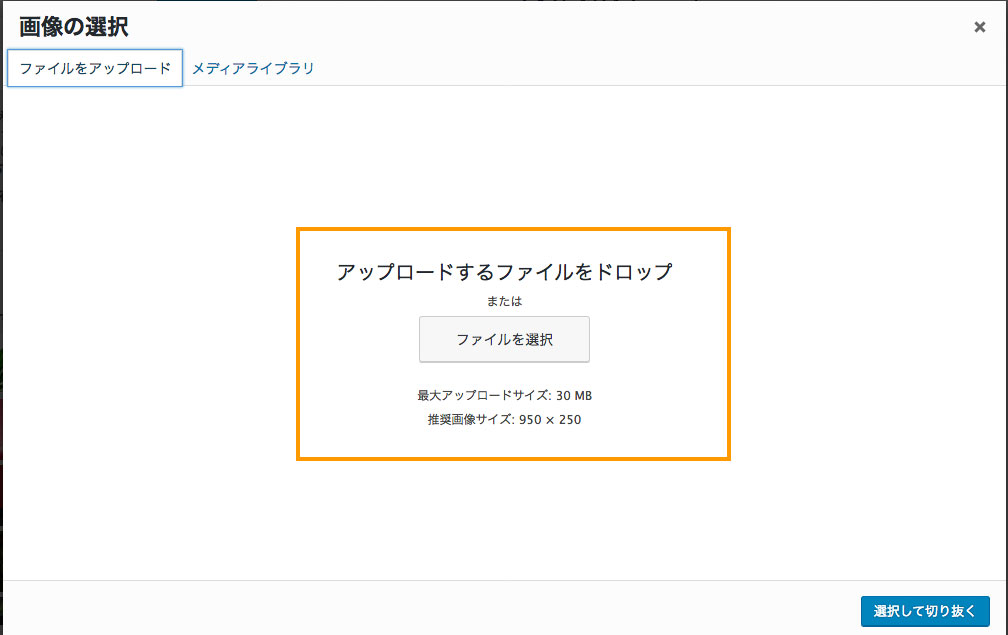
【ファイルをアップロード】をクリックすると、↓このような画面になります。

使いたい画像ファイルをドロップします。
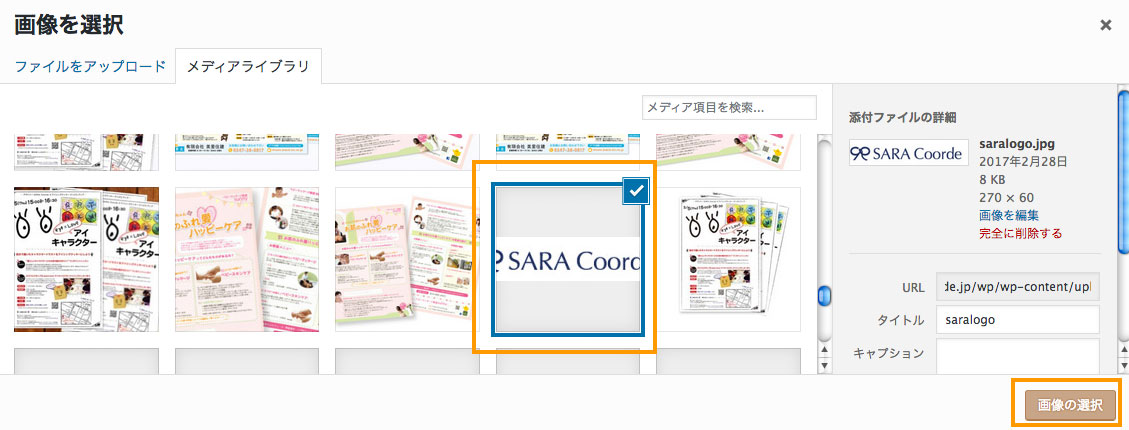
ロゴ画像が選択されていることを確認し、【画像の選択】をクリックします。

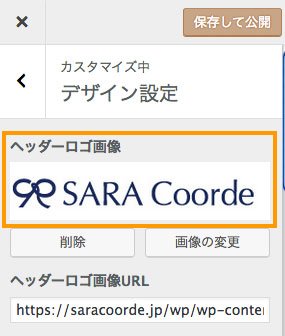
使いたいロゴ画像が表示されます。

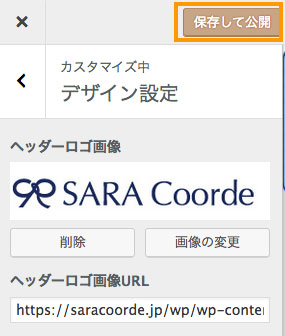
【保存して公開】をクリックします。

これで完成です。
ビズベクトルで使えるロゴ画像サイズ
WordPressの無料テーマ【ビズベクトル】で設定できるロゴ画像のサイズは、縦60px以上、横250〜300px程度が推奨されてます。
ロゴは縦横の比率が変わるとおかしくなってしまうので、縦のサイズに合わせて画像サイズを決めると良いですね。
ブランド力がない!ロゴを設定しないテキストタイプ
ロゴ画像を設定しない【テキスト】タイプは、どんな風に表示されるでしょうか?
↓こんな感じにブログタイトルのテキストが表示されます。

ロゴを画像にしてみると
↓

一気にプロぽいブログになりました。
ロゴは、お客様に信頼、安心を感じてもらえる役目もあります。
またパッと目に入り、何度も見て印象に残りやすい為、継続的なブランド構築に役立ちます。
web集客コンサルタント/デザイナー/色集客アドバイザー/セミナー講師/国が全国に設置する「よろず支援拠点 静岡」 コーディネーター(相談員)
ホームページ・ブログ・インスタ・SNS活用・SEOなどを活用し、想いやコンセプトを表現し自分ブランド作りが得意。