【事例あり】1カラム・2カラムどっちのデザインにする?

web集客コンサルタント/デザイナー/色集客アドバイザー/セミナー講師/国が全国に設置する「よろず支援拠点 静岡」 コーディネーター(相談員)
ホームページ・ブログ・インスタ・SNS活用・SEOなどを活用し、想いやコンセプトを表現し自分ブランド作りが得意。
こんにちは、千春です。
現在、自分でホームページ作成される起業家さんのサポートをしています。
クライアントさんが思わず『千春さん、今さらだけど、ホームページのこと知らないことが多いね』
そうなんですよー。作ってみて分かることだよね!1つずつ進めていきましょー
 千春
千春
と、会話をしながら、さっそくホームページ作成のレイアウト問題にぶつかりました。
カラムです。
自分でホームページ作成している方向けに、ホームページのデザインなどに関わってくるカラムの種類と事例を見ながら「1カラムと2カラムどっちのデザインにする?」を決めていく参考にしてみてください。
カラムとは?
カラム(Column)は、縦列のことを意味します。
もうホームページ業者でもない限りは、『はい??』と、なっちゃいますね。
深く考えずにサラッと流して、事例を参考にカラムの種類とホームページのレイアウトの違いをみていきましょう。
1カラムのデザイン事例
1カラムを使用したホームページのデザインです。

一つの情報のかたまりのメインコンテンツが下に続いていく感じ。
- スッキリ&シンプルにしたい
- 写真をメイン見せたい
- ブログ記事だけで他の情報を入れたくない
などのホームページ作成などに合っています。
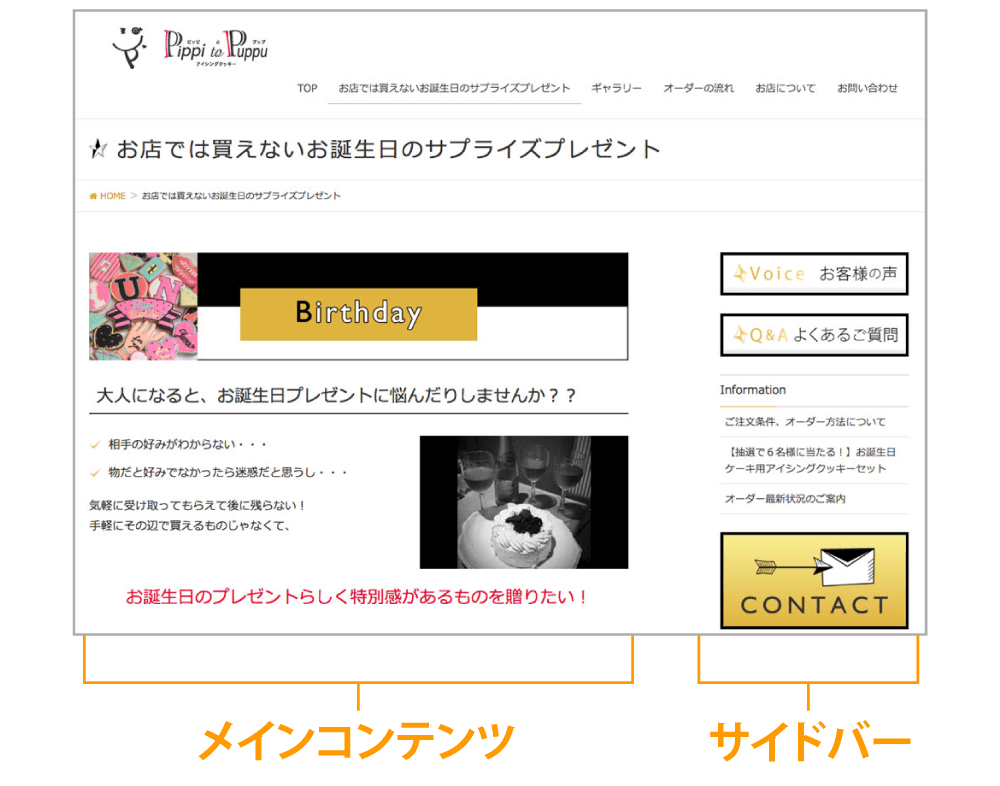
2カラムのデザイン事例
2カラムを使用したホームページのデザインです。(パソコンで見た場合)

メイン内容のメインコンテンツとサブ内容のサイドバーの二つの情報のかたまりが横に並びます。
- メインの情報以外のサブの内容を横並びに入れられる
- サブ内容の告知や実績などをメインの情報と一緒に見てもらいやすい
などのメリットがあります。
3カラムのデザイン事例
3カラムを使用したホームページのデザインです。(パソコンで見た場合)

<参考>Yahoo!JAPAN様
Yahoo!が3カラムで情報がたくさん入ります。見慣れているけど、カラムを意識して見てないですよね。
ちなみに私がホームページ作成する時は、3カラムはあんまりオススメしてないです。理由は、膨大な情報を盛り込むサイトがないという単純なことです。
気をつけたい!スマホで変わるホームページのレイアウト
1カラム、2カラム、3カラムのホームページデザインのパソコンで見た場合の事例をご紹介しました。
2カラムや3カラムでは、スマホで見た時のレイアウトが変わります。パソコンで見た場合は1カラムのようなデザインになります。(※例外もあり)
まとめ
ホームページ作成でつまずいた『カラムって何?』の疑問を解決してもらう為に、事例の1カラム・2カラム・3カラムのレイアウトデザインを見てもらいました。
忘れないで欲しいのは、2カラム・3カラムを使った時はスマホとパソコンの見え方が違う!
現在は、スマホで見られることがほとんどのホームページも多くなっています。スマホのレイアウトを中心にホームページの構成やデザイン考えることもあります。
企業サイトのようにパソコンの見た目も重視したい場合もあります。
ちなみに、私の場合は、ホームページを見てくれる人が、パソコンとスマホの両方なので、2カラムを使用しています。
結局のところ、1カラム2カラムどっちのデザインにする?は、どんな風に見せたいか?やホームページの目的で決めていくのがいいです。
web集客コンサルタント/デザイナー/色集客アドバイザー/セミナー講師/国が全国に設置する「よろず支援拠点 静岡」 コーディネーター(相談員)
ホームページ・ブログ・インスタ・SNS活用・SEOなどを活用し、想いやコンセプトを表現し自分ブランド作りが得意。





