ビズベクトルのヘッダー画像を設置して自分ブランドを作る

web集客コンサルタント/デザイナー/色集客アドバイザー/セミナー講師/国が全国に設置する「よろず支援拠点 静岡」 コーディネーター(相談員)
ホームページ・ブログ・インスタ・SNS活用・SEOなどを活用し、想いやコンセプトを表現し自分ブランド作りが得意。
こんにちは、千春です。
WordPressブログを作り、オリジナルのデザインにしたい人も多いと思います。
お店や事務所のロゴの入ったもの、サービスの雰囲気が伝わる画像を自由に入れることが出来るのがWordPressブログのメリットです。
また、ヘッダー画像は、自分ブランドを作りたいと思っている方には絶対に設定して欲しい部分になります。
今回は、無料テーマのビズベクトルを使ってヘッダー画像を設置する方法をご紹介します。
ヘッダー画像を事前に作って準備しておいてくださいね。
設定は簡単なので、さっそくビズベクトルのヘッダー画像を設定してみましょう。
ヘッダー画像の表示される場所
ビズベクトルのヘッダー画像が表示される場所は、トップページになります。
パソコンでもスマホでも表示されるのが嬉しいポイントです。
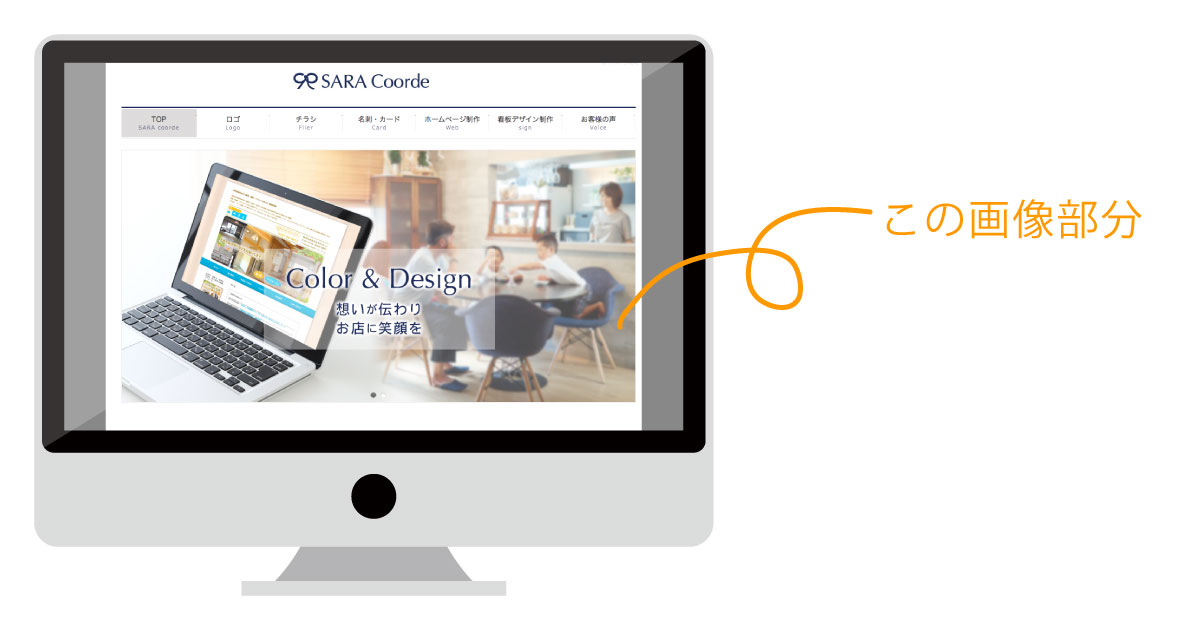
パソコン表示の場合
トップ画面の最初に出てくるメインの画像がヘッダー画像です。

スマホ表示の場合

ビズベクトルのヘッダー画像サイズ
事前に準備するヘッダー画像のサイズは、950px X 250pxです。
私が試してみたところ、高さは少し変わっても大丈夫なようです。
ただ、全てのスマホやパソコンの表示をチェックしてないので、高さを変えて使われる方は、少し気にしておいてくださいね。
ヘッダー画像を設定方法
WordPressの管理画面(ダッシュボード)を表示します。
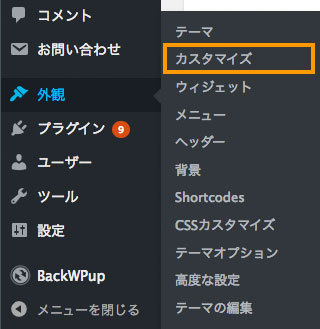
【外観】の中の【カスタマイズ】をクリックします。

カスタマイズ出来る画面が表示されます。
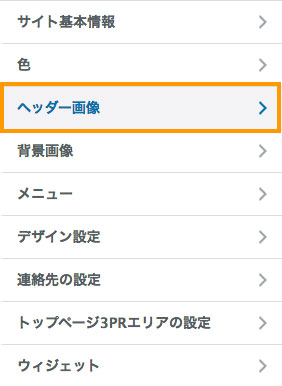
左側にある【カスタマイズ】をクリックします。

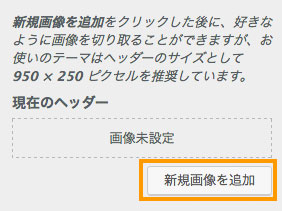
「画像未設定」となっています。
ヘッダー画像を設定します。
【新規画像を追加】をクリックする。

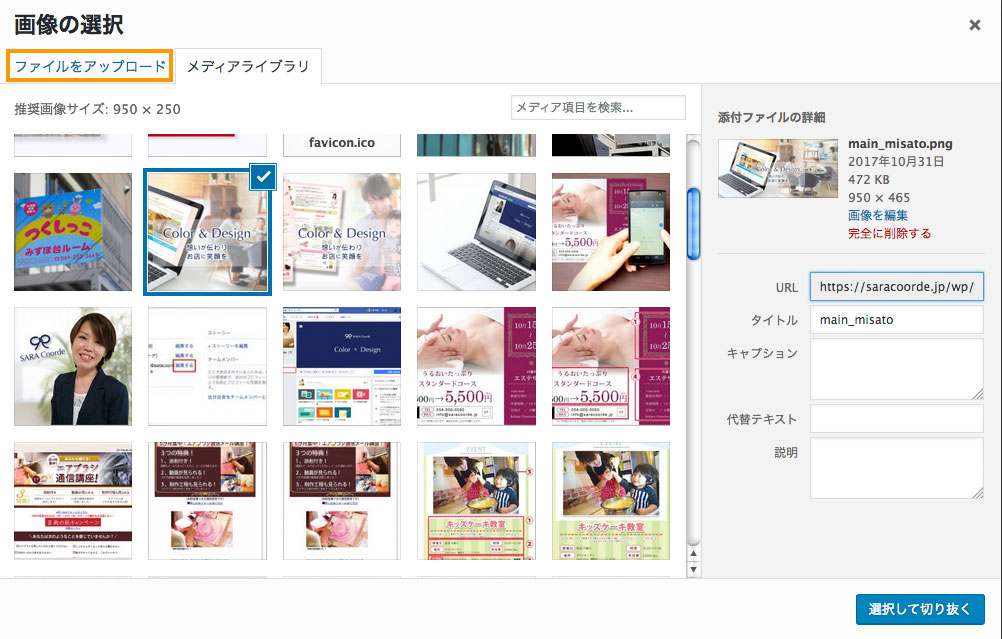
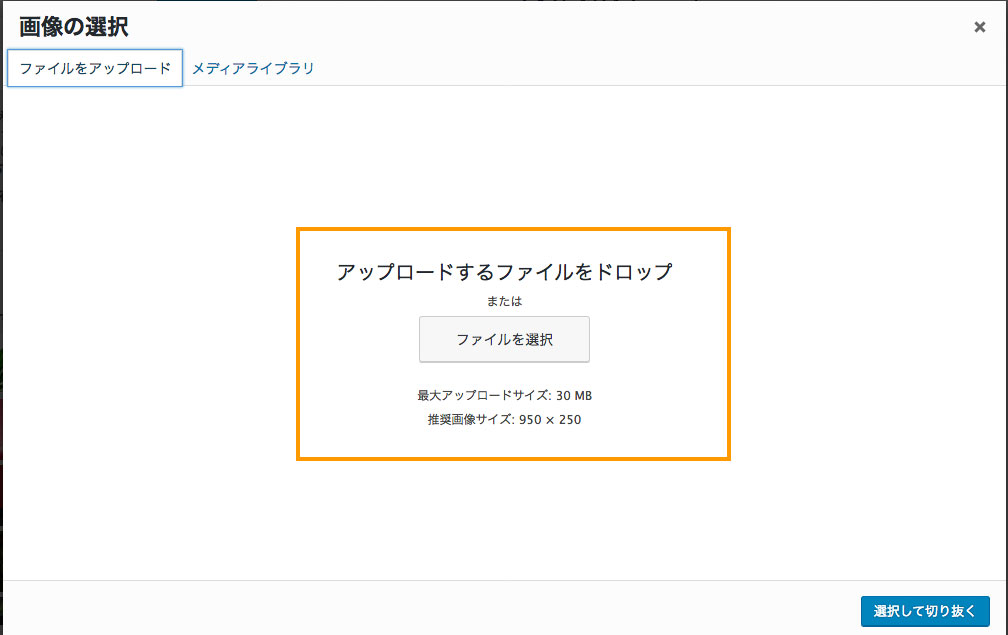
【ファイルをアップロード】をクリックします。
既にヘッダーに使いたい画像がアップロードされている場合は、そのままでOKです。

あらかじめ準備したヘッダー画像をアップロードします。

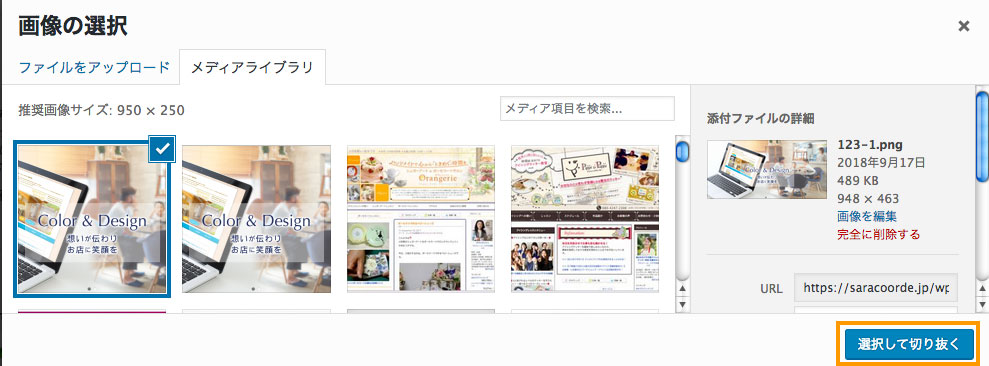
使いたいヘッダー画像が選択されていることを確認し、【選択して切り抜く】をクリックします。

ヘッダー画像をそのまま使う場合は、【切り抜かない】をクリックします。
画像を切り抜きたい方は、どのように切り抜きたいかを決め【画像切り抜き】をクリックします。

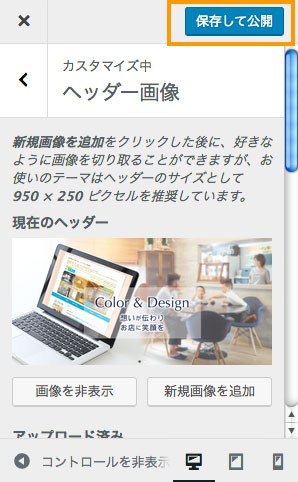
最後に【保存して公開】をクリックします。

これでWordPressのビズベクトルのテーマを使ったヘッダー画像が設定出来ました。
理想のお客様に選ばれる自分ブランドを作ろう
WordPressブログのヘッダー画像は、サービスの想いを理想のお客様に、パッと伝えられる場所です。
また、何度もブログを訪れてくれた人に、毎回見てもらうことで、ブランドイメージを定着させることが出来ます。
- 自分ブランドを作りたい
- 同業種の方との差別化したい
と考えている方は、自分ブランドを作る為にヘッダー画像を設定しましょう。
web集客コンサルタント/デザイナー/色集客アドバイザー/セミナー講師/国が全国に設置する「よろず支援拠点 静岡」 コーディネーター(相談員)
ホームページ・ブログ・インスタ・SNS活用・SEOなどを活用し、想いやコンセプトを表現し自分ブランド作りが得意。


